主要参数介绍
$('#tailoringImg').cropper({
dragMode:'move',//'crop':创建一个新的裁剪框;'move':移动画布;'none': 没做什么
//aspectRatio: 1/1,//默认比例
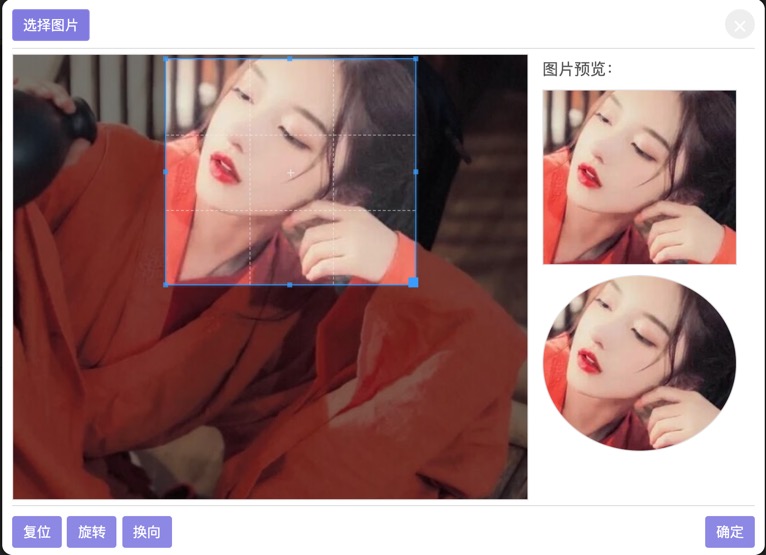
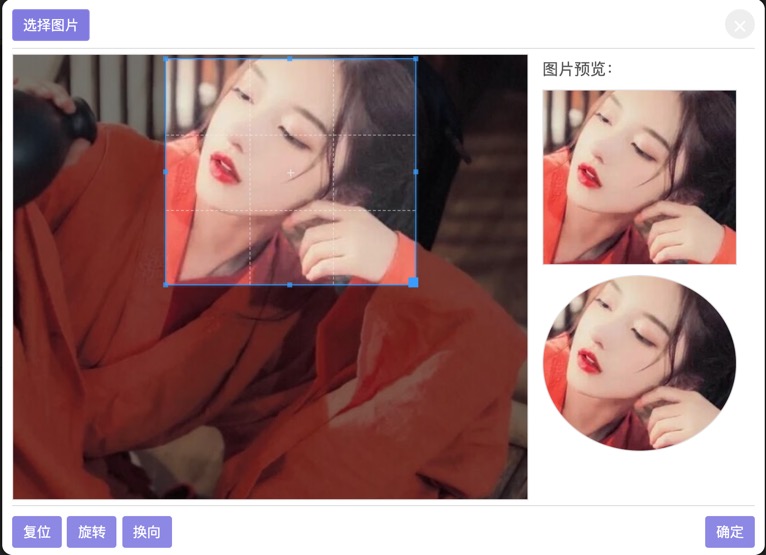
preview: '.previewImg',//预览视图
guides: true, //裁剪框的虚线(九宫格)
autoCropArea: 0.5, //0-1之间的数值,定义自动剪裁区域的大小,默认0.8
dragCrop: true, //是否允许移除当前的剪裁框,并通过拖动来新建一个剪裁框区域
movable: true, //是否允许移动剪裁框
resizable: true, //是否允许改变裁剪框的大小
zoomable: true, //是否允许缩放图片大小
mouseWheelZoom: true, //是否允许通过鼠标滚轮来缩放图片
touchDragZoom: true, //是否允许通过触摸移动来缩放图片
rotatable: false, //是否允许旋转图片
crop: function(e) {
// 输出结果数据裁剪图像。
}
});