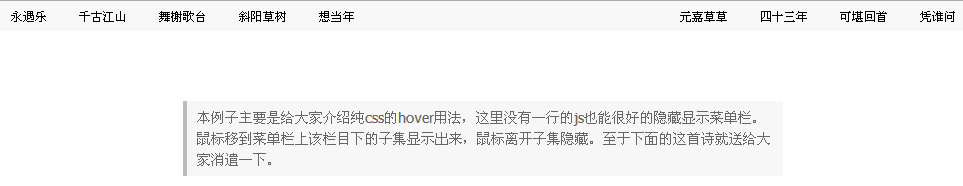
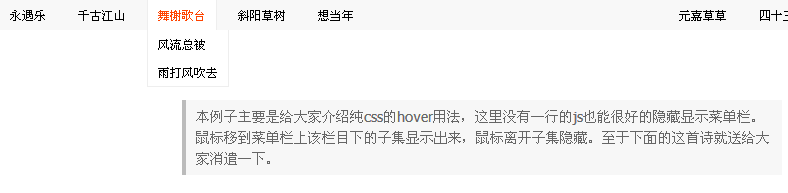
本例子主要是给大家介绍纯css的hover用法,这里没有一行的js也能很好的隐藏显示菜单栏。鼠标移到菜单栏上该栏目下的子集显示出来,鼠标离开子集隐藏。


css代码
.menu{position:absolute;top:0px;left:0px;width:100%;height:30px;line-height:30px;background: #f8f8f8;}
.menu_content {margin: 0 auto;width: 967px;}
.menu_content ul.menu_left{float:left;}
.menu_content ul li{float: left;display: block;position: relative;border-left: 1px solid #f8f8f8;border-right: 1px solid #f8f8f8;}
.menu_content ul.menu_left li{margin-right:10px;}
.menu_content ul.menu_right{float:right;}
.menu_content ul.menu_right li{margin-left:10px;}
.menu_content ul li a{font-size: 12px;color: #000;padding:0px 10px 0px 10px;}
.menu_content ul li a:hover{color: #f40;}
.menu_content ul li .hoveshow{display: none;position: absolute;background: #fff;border: 1px solid #EEE;border-top: 0px;left:-1px;top:30px;}
.menu_content ul li:hover{background: #fff;border-left: 1px solid #EEE;border-right: 1px solid #EEE;}
.menu_content ul li:hover .hoveshow{display: block;}
.menu_content ul li .hoveshow a{display: block;padding: 0 10px;line-height: 28px;white-space: nowrap;color: #000;}
.menu_content ul li .hoveshow a:hover{color: #6C6C6C;background: #F5F5F5;}html代码
<div class="menu">
<div class="menu_content">
<ul class="menu_left">
<li>
<a href="javascript:;">永遇乐</a>
<div class="hoveshow">
<a href="javascript:;">京口北固亭怀古</a>
<a href="javascript:;">辛弃疾</a>
</div>
</li>
<li>
<a href="javascript:;">千古江山</a>
<div class="hoveshow">
<a href="javascript:;">英雄无觅</a>
<a href="javascript:;">孙仲谋处</a>
</div>
</li>
<li>
<a href="javascript:;">舞榭歌台</a>
<div class="hoveshow">
<a href="javascript:;">风流总被</a>
<a href="javascript:;">雨打风吹去</a>
</div>
</li>
<li>
<a href="javascript:;">斜阳草树</a>
<div class="hoveshow">
<a href="javascript:;">寻常巷陌</a>
<a href="javascript:;">人道寄奴曾住</a>
</div>
</li>
<li>
<a href="javascript:;">想当年</a>
<div class="hoveshow">
<a href="javascript:;">金戈铁马</a>
<a href="javascript:;">气吞万里如虎</a>
</div>
</li>
</ul>
<ul class="menu_right">
<li>
<a href="javascript:;">元嘉草草</a>
<div class="hoveshow">
<a href="javascript:;">封狼居胥</a>
<a href="javascript:;">赢得仓皇北顾</a>
</div>
</li>
<li>
<a href="javascript:;">四十三年</a>
<div class="hoveshow">
<a href="javascript:;">望中犹记</a>
<a href="javascript:;">烽火扬州路</a>
</div>
</li>
<li>
<a href="javascript:;">可堪回首</a>
<div class="hoveshow">
<a href="javascript:;">佛狸祠下</a>
<a href="javascript:;">一片神鸦社鼓虎</a>
</div>
</li>
<li>
<a href="javascript:;">凭谁问</a>
<div class="hoveshow">
<a href="javascript:;">廉颇老矣</a>
<a href="javascript:;">尚能饭否?</a>
</div>
</li>
</ul>
</div>
</div>