例子一、自定义占位符
<div data-toggle="distpicker" data-style="option" data-placeholder-province="---请选择省---" data-placeholder-city="---请选择市---" data-placeholder-district="---请选择区---">
<select class="distpicker_province"></select>
<select class="distpicker_city"></select>
<select class="distpicker_district"></select>
</div>
例子二、没有占位符
<div data-toggle="distpicker" data-style="option">
<select class="distpicker_province"></select>
<select class="distpicker_city"></select>
<select class="distpicker_district"></select>
</div>
例子三、自定义区(自定义初始化被选中的项)
<div data-toggle="distpicker" data-style="option">
<select class="distpicker_province" data-province="320000"></select>
<select class="distpicker_city" data-city="320300"></select>
<select class="distpicker_district" data-district="320323"></select>
</div>
例子四、自定义回调函数(选择完省或者市或者区之后调用的函数)
<div data-toggle="distpicker" data-style="option" data-placeholder-province="请选择省" data-placeholder-city="请选择市" data-placeholder-district="请选择区">
<select class="distpicker_province" data-choose-back-fun="choose_province_fun_back"></select>
<select class="distpicker_city" data-choose-back-fun="choose_city_fun_back"></select>
<select class="distpicker_district" data-choose-back-fun="choose_district_fun_back"></select>
</div>
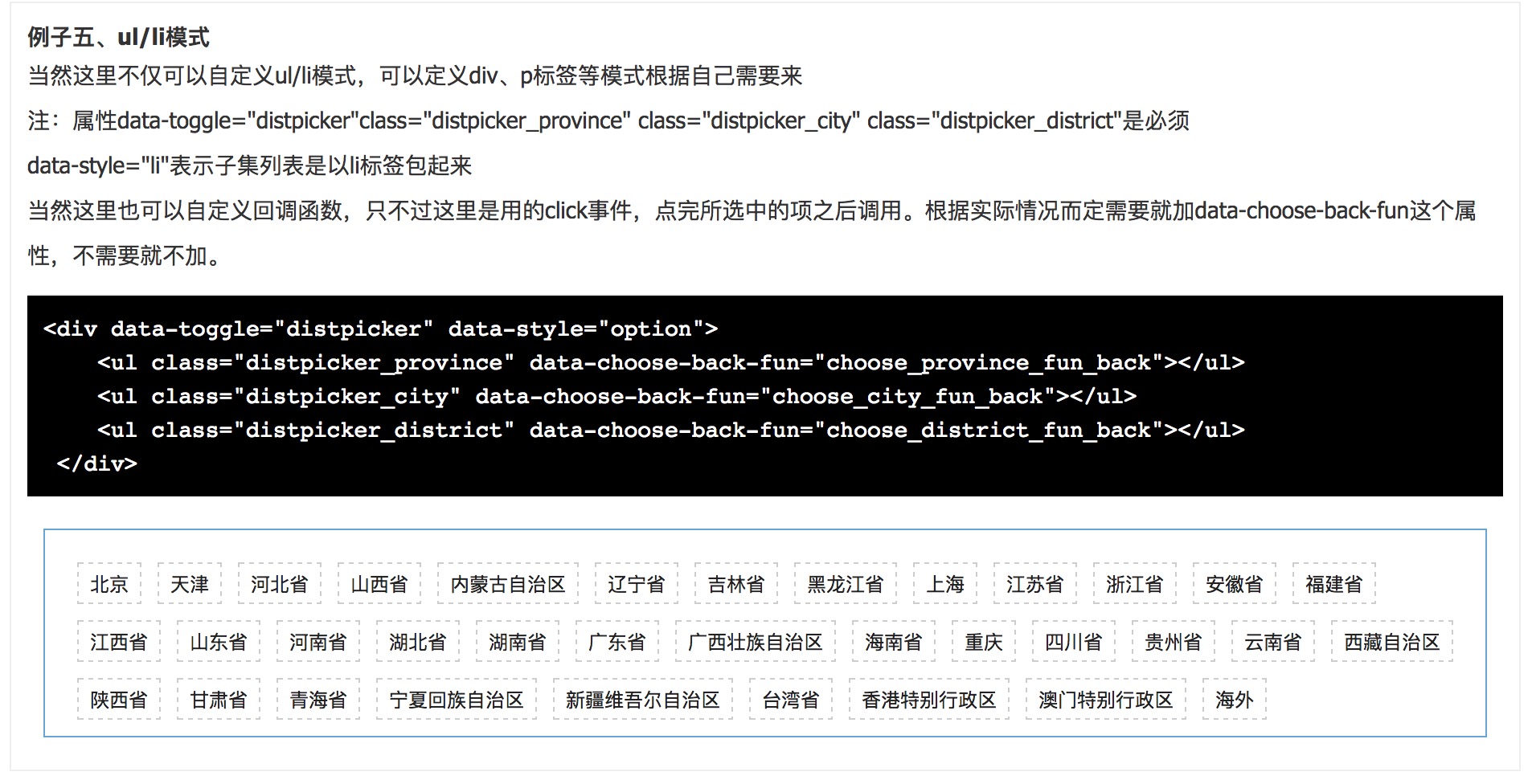
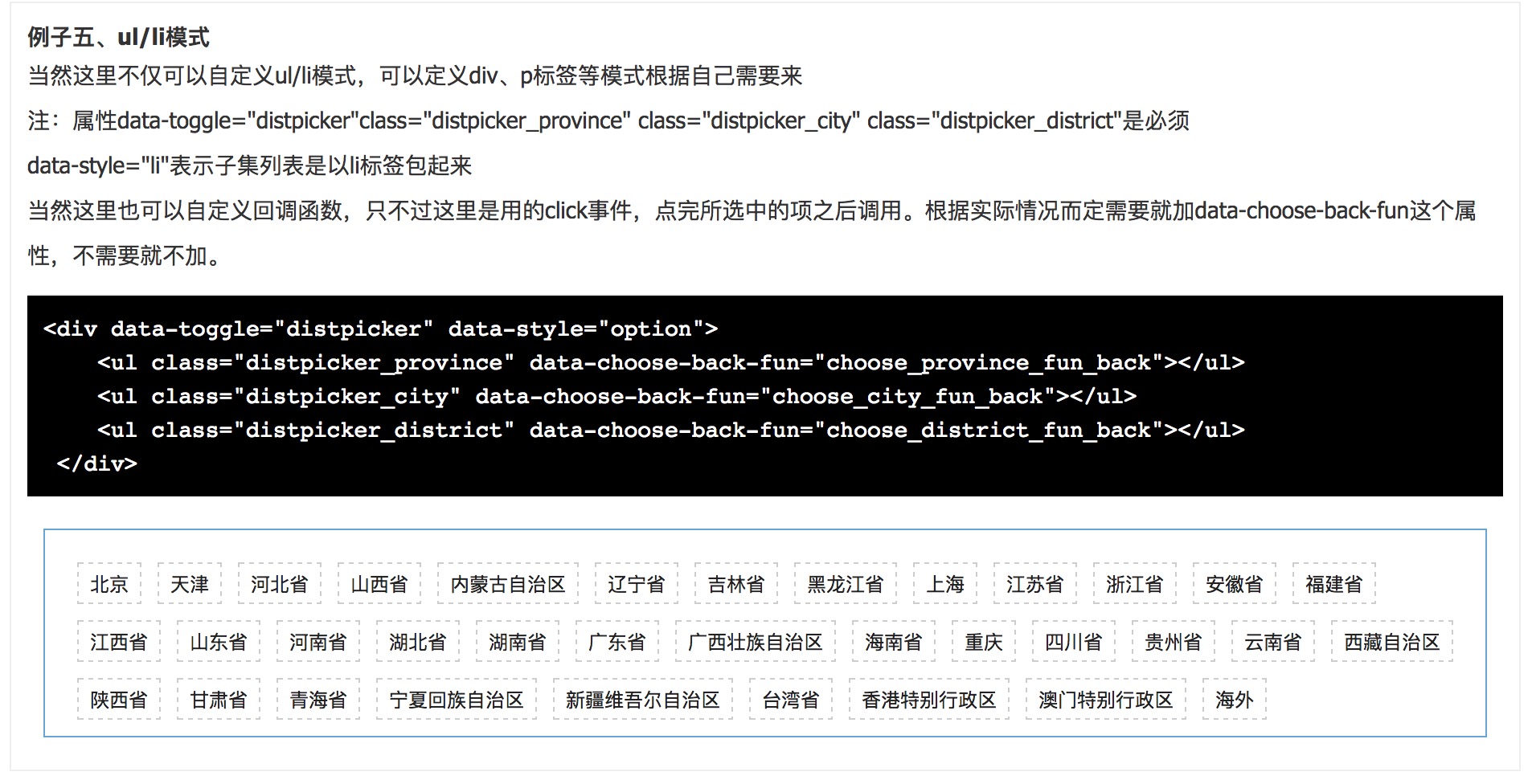
例子五、ul/li模式
<div data-toggle="distpicker" data-style="li" >
<ul class="distpicker_province" data-choose-back-fun="choose_province_fun_back_ul"></ul>
<ul class="distpicker_city" data-choose-back-fun="choose_city_fun_back_ul"></ul>
<ul class="distpicker_district" data-choose-back-fun="choose_district_fun_back_ul"></ul>
</div>
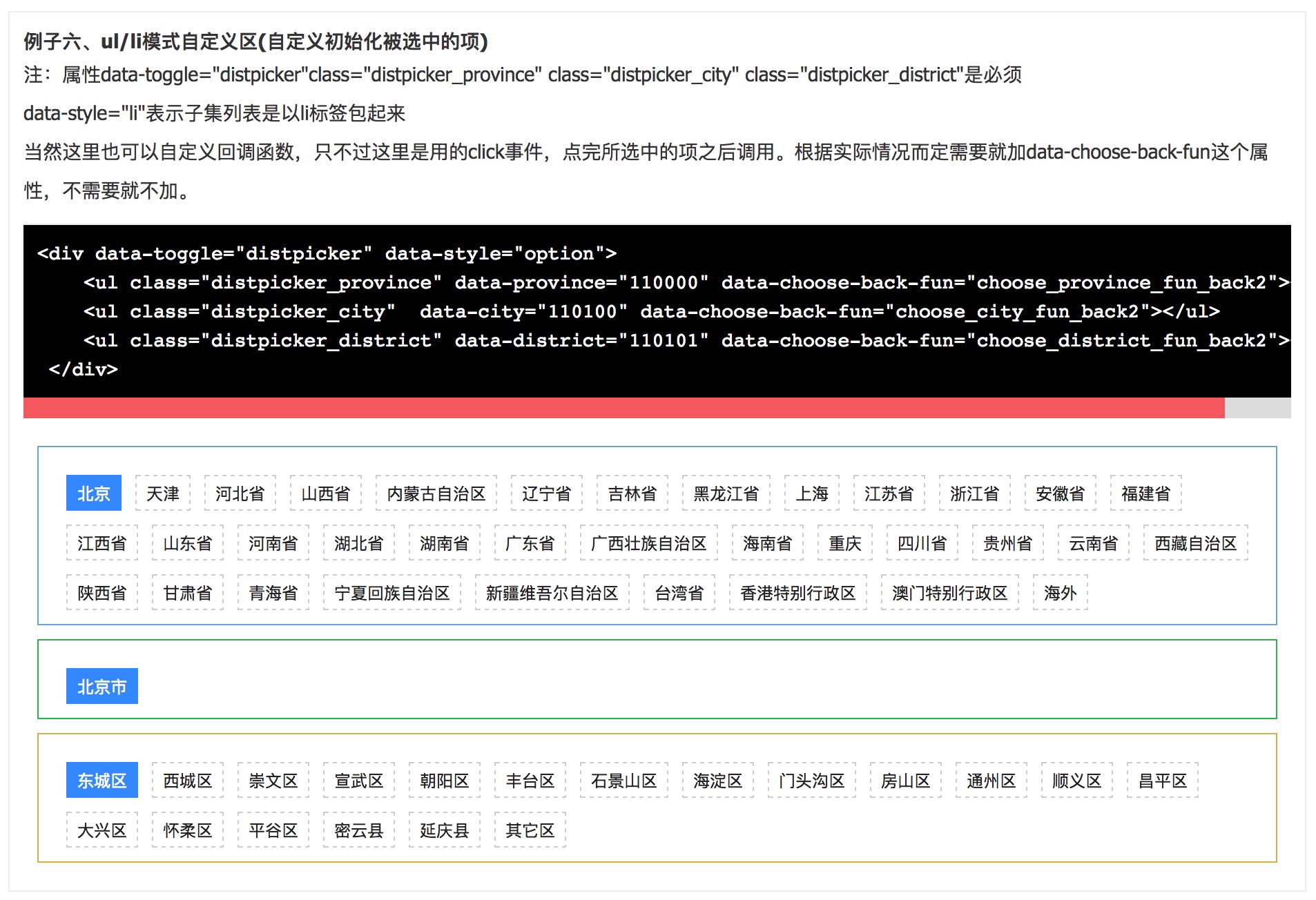
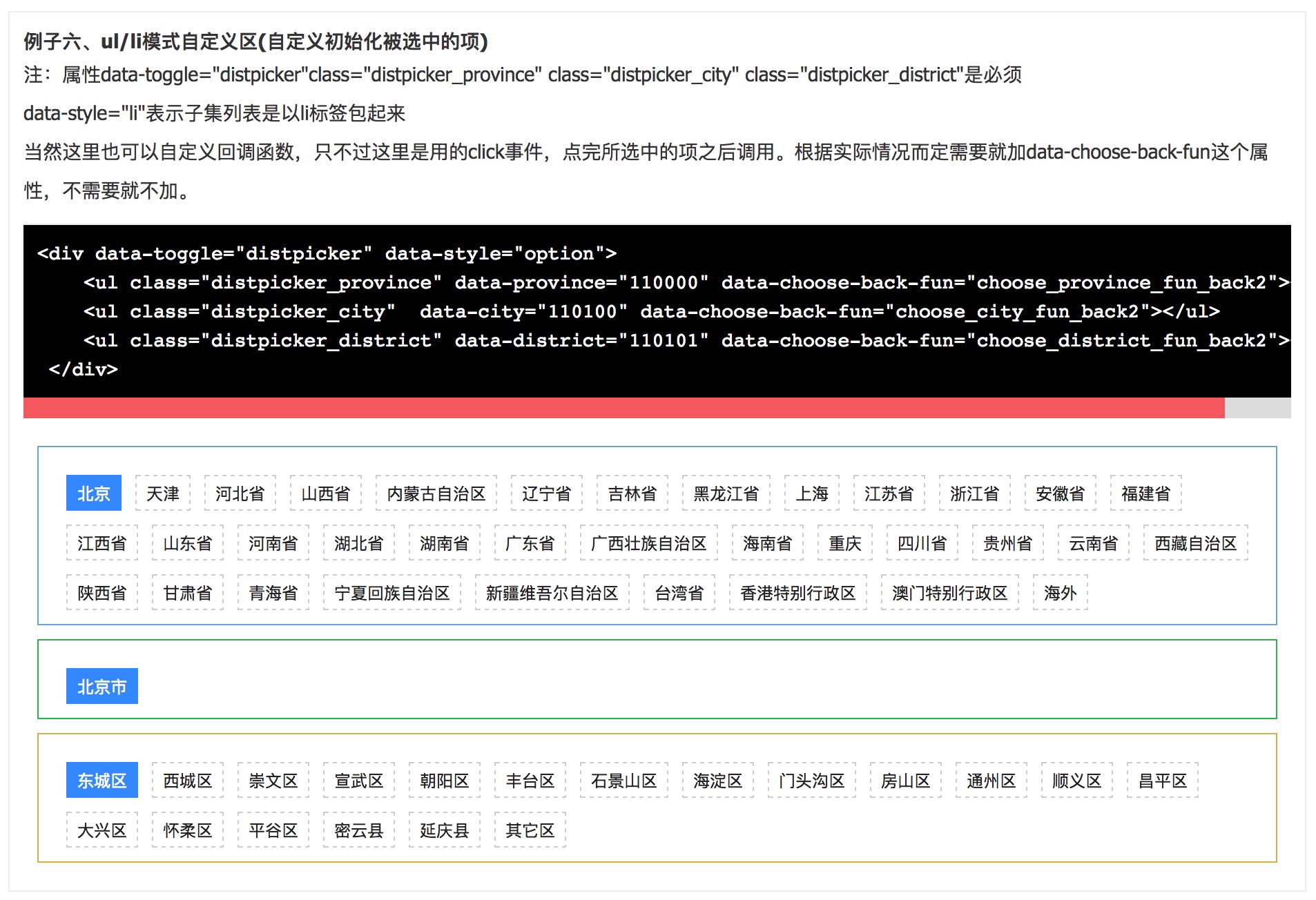
例子六、ul/li模式自定义区(自定义初始化被选中的项)
<div data-toggle="distpicker" data-style="li" >
<ul class="distpicker_province" data-province="110000" data-choose-back-fun="choose_province_fun_back_ul2"></ul>
<ul class="distpicker_city" data-city="110100" data-choose-back-fun="choose_city_fun_back_ul2"></ul>
<ul class="distpicker_district" data-district="110101" data-choose-back-fun="choose_district_fun_back_ul2"></ul>
</div>