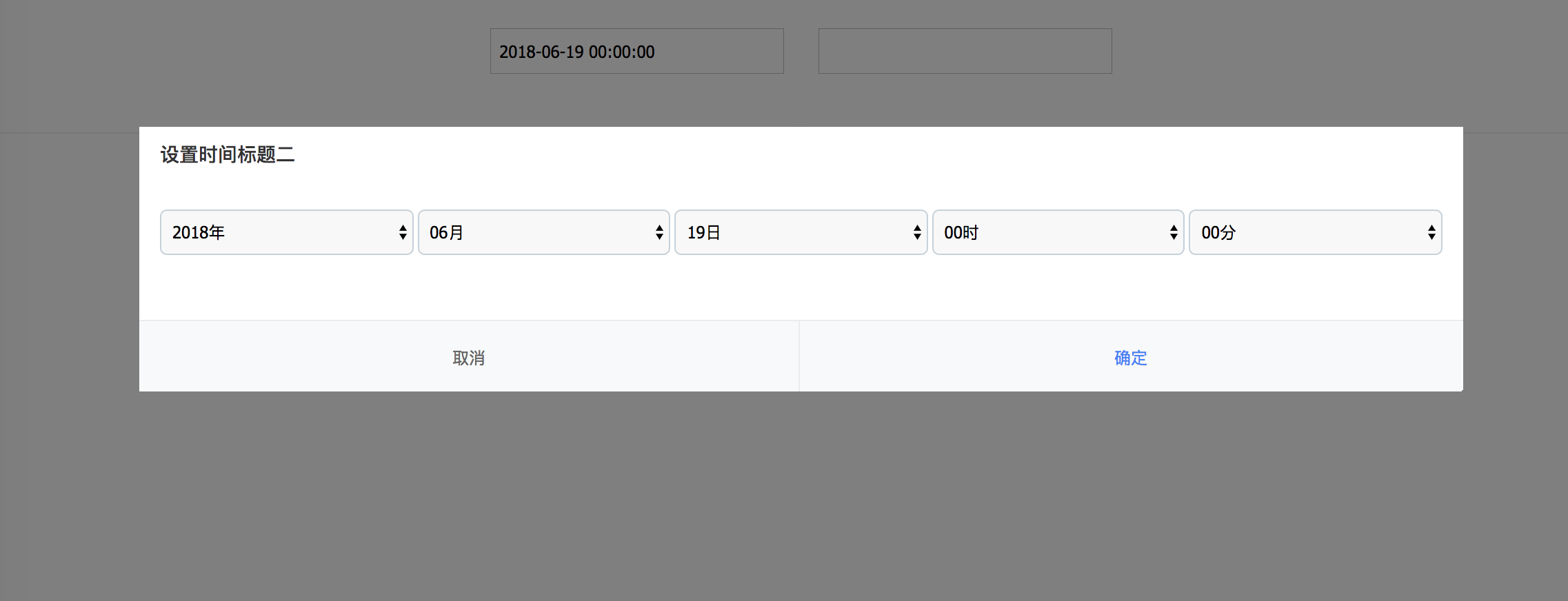
jQuery日期时间选择插件selectdate适配手机,界面简洁,demo结构清晰简单 日期时间选择器响应jQuery库的Web和移动端

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selectdate-日期选择控件(支持手机端)</title>
<link href="http://p.erlyun.com/favicon.ico" rel="shortcut icon">
<link href="css/itsqe.selectdate.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://p.erlyun.com/assets/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/itsqe.selectdate.js"></script>
<style type="text/css">
.gc_main {margin: 0 auto;width:100%;max-width: 500px;text-align: center;}
.main_content{margin-top:20px;}
.main_content input{margin:10px;width:200px;height:20px;line-height:20px;padding:5px;}
</style>
</head>
<body>
<div class="gc_main">
<div class="main_content">
<input type="text" class="selectdate" data-title="设置时间标题一"/>
<input type="text" class="selectdate" data-title="设置时间标题二"/>
</div>
</div>
<script type="text/javascript">
jQuery(function(){
jQuery(".selectdate").selectdate({
'title':'设置时间',
'input_title':'data-title',//在input框中自定义标题
});
});
</script>
</body>itsqe.selectdate.js
jQuery.fn.extend({
selectdate : function(data){
this.click(function(){
if(!isexists("#select_full_window")){
var full_window = '<div id="select_full_window"></div>';
jQuery('body').append(full_window);
}
var title = '设置时间';
if(typeof(data['title']) !== 'undefined'){
title = data['title'];
}
if(typeof(data['input_title']) !== 'undefined'){
var input_title = data['input_title'];
if(jQuery(this).attr("input_title") != ""){
title = jQuery(this).attr(input_title);
}
}
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var str = '<div class="select_gc_main">'+
'<div class="select_content">'+
'<div class="select_content_title">'+
'<h2>'+title+'</h2>'+
'<i class="iconfont icon-close close"></i>'+
'</div>'+
'<div class="select_content_main fn-clear">'+
'<select class="select_year">'+
make_select_option_year()+
'</select>'+
'<select class="select_month">'+
make_select_option_month()+
'</select>'+
'<select class="select_day">'+
make_select_option_day(year,month)+
'</select>'+
'<select class="select_hour">'+
make_select_option_hour()+
'</select>'+
'<select class="select_minute">'+
make_select_option_minute()+
'</select>'+
'</div>'+
'<div class="select_content_bottom fn-clear">'+
'<button class="transition select_button_case">取消</button>'+
'<button class="transition select_button_sure">确定</button>'+
'</div>'+
'</div>'+
'</div>';
jQuery("#select_full_window").html(str).show();
select_year_month_do();
select_date_close(jQuery(this));
select_date_sure(jQuery(this));
});
function select_date_sure(thisobj){
//2018-06-18 19:23:51
jQuery("#select_full_window .select_button_sure").click(function(){
var str = jQuery(".select_year").val() + '-' + jQuery(".select_month").val() + '-' +jQuery(".select_day").val() + ' ' + jQuery(".select_hour").val() + ':' + jQuery(".select_minute").val() + ':' + '00';
thisobj.val(str);
thisobj.focus();
jQuery("#select_full_window").hide();
})
}
function select_date_close(thisobj){
jQuery("#select_full_window .select_button_case,#select_full_window .icon-close").unbind().click(function(){
jQuery("#select_full_window").hide();
thisobj.focus();
});
}
function select_year_month_do(){
jQuery(".select_month").change(function(){
var year = jQuery(".select_year").val();
var month = jQuery(this).val();
var str = make_select_option_day(year,month);
jQuery(".select_day").html(str);
});
jQuery(".select_year").change(function(){
var year = jQuery(this).val();
var month = jQuery(".select_month").val();
var str = make_select_option_day(year,month);
jQuery(".select_day").html(str);
});
}
function make_select_option_year(){
var date = new Date();
var year = date.getFullYear();
var str = make_select_option(year-1,year+1,'年',year);
return str;
}
function make_select_option_month(){
var date = new Date();
var month = date.getMonth() + 1;
var str = make_select_option(1,12,'月',month);
return str;
}
function make_select_option_day(year,month){
var year = Number(year);
var month = Number(month);
var date = new Date();
var day = date.getDate();
var day31 = [1,3,5,7,8,10,12];
var max = 30;
if(month == 2){
if(isleapyear(year)){
max = 29;
}else{
max = 28;
}
}else{
if(jQuery.inArray(month,day31) >= 0){
max = 31;
}
}
var str = make_select_option(1,max,'日',day);
return str;
}
function make_select_option_hour(){
return make_select_option(0,23,'时');
}
function make_select_option_minute(){
return make_select_option(0,59,'分');
}
function make_select_option(min,max,name,selected){
var str = '';
var std = false;
if(selected !== 'undefined'){
std = selected;
}
if(std){
for(i=min;i<=max;i++){
var str_std = '';
if(i == std){
str_std = 'selected="selected" ';
}
var two_i = select_option_two_digits(i);
str = str + '<option '+str_std+'value="'+two_i+'">'+two_i+name+'</option>';
}
}else{
for(i=min;i<=max;i++){
var two_i = select_option_two_digits(i);
str = str + '<option value="'+two_i+'">'+two_i+name+'</option>';
}
}
return str;
}
function isleapyear(year){
if(year % 4 == 0 && year % 100 !=0){
return true;
}else if(year % 400 == 0){
return true;
}
return false;
}
function isexists(a){
return 0<jQuery(a).length?!0:!1
}
function select_option_two_digits(i){
var i = Number(i);
if(i < 10){
return '0'+i;
}
return i;
}
},
});itsqe.selectdate.css
@CHARSET "utf-8";
#select_full_window{display:none;height:100%; position:fixed; z-index:2000; width:100%; top:0px; left:0px; background:rgba(0,0,0,.5); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr="#7f000000", EndColorStr="#7f000000");}
#select_full_window:not(s){filter:none;}
#select_full_window .select_gc_main{position: relative;margin: 0 auto;width: 100%;max-width: 60rem;height: 100%;}
#select_full_window .select_gc_main .select_content{position: absolute;width:100%;height:191px;top:20px;top:calc((100% - 191px)/5);background: #fff;}
#select_full_window .select_gc_main .select_content .select_content_title{height:40px;line-height:40px;padding-left:15px;position: relative;}
#select_full_window .select_gc_main .select_content .select_content_title h2{font-size:0.875rem;}
#select_full_window .select_gc_main .select_content .select_content_title .iconfont{position: absolute;color:#818a91;cursor: pointer;}
#select_full_window .select_gc_main .select_content .select_content_title .iconfont:hover{color:#4080f8;}
#select_full_window .select_gc_main .select_content .select_content_bottom{height: 3.1875rem;border-top: 0.0625rem #ececec solid;}
#select_full_window .select_gc_main .select_content .select_content_bottom button{float:left;width:50%;background:#f8f9fa;border: 0 none;height:100%;}
#select_full_window .select_gc_main .select_content .select_content_bottom button:hover{background: #dae0e5;border-color: #d3d9df;}
#select_full_window .select_gc_main .select_content .select_content_bottom button.select_button_case{border-right: 0.0625rem #ececec solid;color: #666;width:50%;width:calc(50% - 1px);}
#select_full_window .select_gc_main .select_content .select_content_bottom button.select_button_sure{color:#4080f8;}
#select_full_window .select_gc_main .select_content .select_content_main{padding-left:15px;padding-right:12px;height:80px;margin-top:20px;}
#select_full_window .select_gc_main .select_content .select_content_main select{float:left;width:19%;width:calc((100%-27px)/5 - 3px);margin-right:3px;vertical-align: middle;height: 2.0625rem;border: 0.0625rem solid #c6d1d9;border-radius: 0.1875rem;}
.close{width:9px; height:9px; position:absolute; top:7px; right:9px; text-indent:-9999px; background:url(img/close.png) no-repeat 0 0;}
