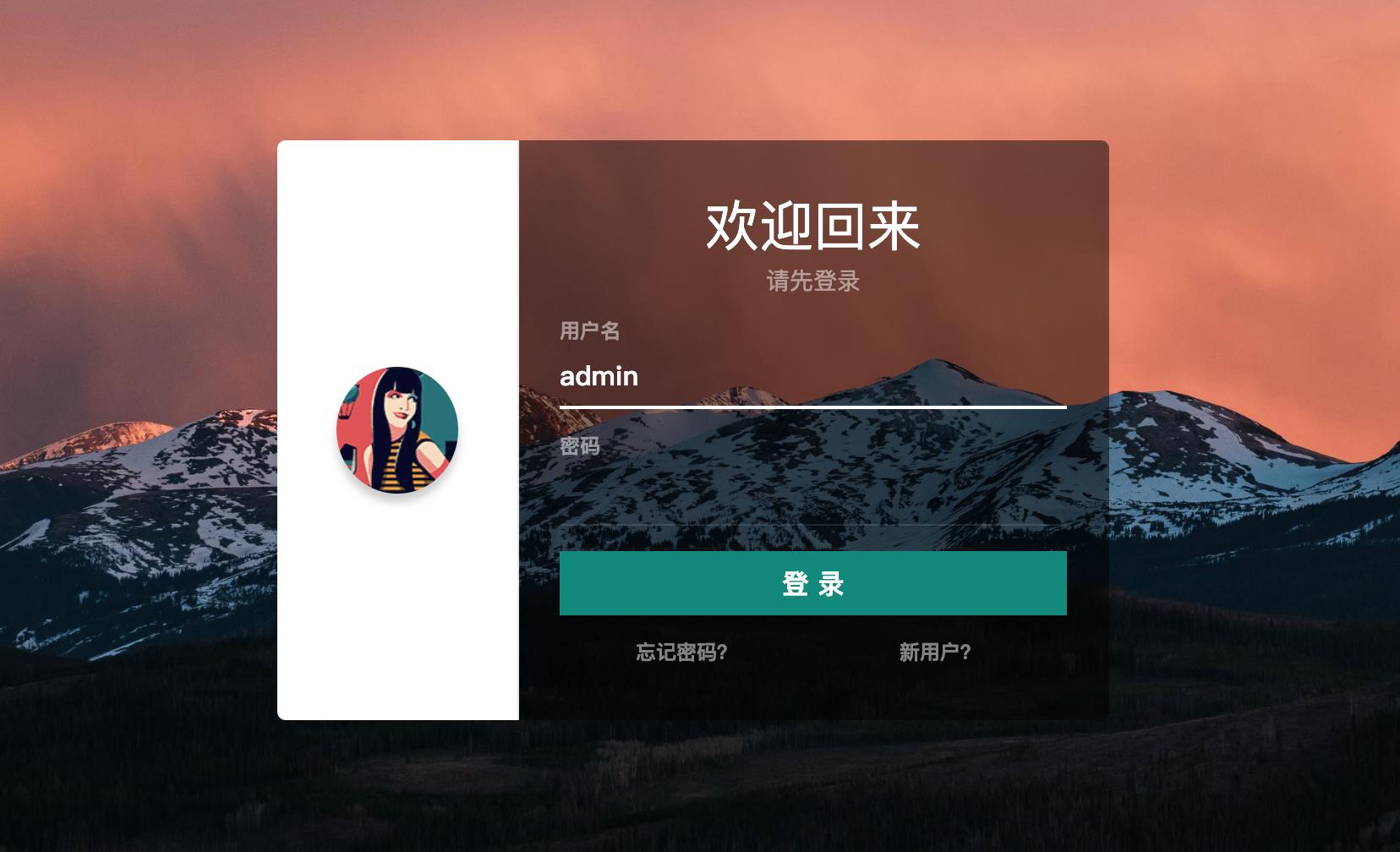
这个登录模板适合扁平化页面,即美观又大方。总共可以切换为三个页面即登录、注册和忘记密码,js用的jQuery库。

整个html代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>登录注册忘记密码页面</title>
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="formContainer" class="dwo">
<div class="formLeft">
<img src="images/avatar.png">
</div>
<div class="formRight">
<!-- Forgot password form -->
<form id="forgot" class="otherForm">
<header>
<h1>忘记密码</h1>
<p>输入邮箱找回密码</p>
</header>
<section>
<label>
<p>邮箱</p>
<input type="email" placeholder=" ">
<div class="border"></div>
</label>
<button type="submit">发送邮件</button>
</section>
<footer>
<button type="button" class="forgotBtn">返回</button>
</footer>
</form>
<!-- Login form -->
<form id="login">
<header>
<h1>欢迎回来</h1>
<p>请先登录</p>
</header>
<section>
<label>
<p>用户名</p>
<input type="text" placeholder=" ">
<div class="border"></div>
</label>
<label>
<p>密码</p>
<input type="password" placeholder=" ">
<div class="border"></div>
</label>
<button type="submit">登 录</button>
</section>
<footer>
<button type="button" class="forgotBtn">忘记密码?</button>
<button type="button" class="registerBtn">新用户?</button>
</footer>
</form>
<!-- Register form -->
<form id="register" class="otherForm">
<header>
<h1>用户注册</h1>
<p>注册后享受更多服务</p>
</header>
<section>
<label>
<p>用户名</p>
<input type="text" placeholder=" ">
<div class="border"></div>
</label>
<label>
<p>邮箱</p>
<input type="email" placeholder=" ">
<div class="border"></div>
</label>
<label>
<p>密码</p>
<input type="password" placeholder=" ">
<div class="border"></div>
</label>
<label>
<p>重复密码</p>
<input type="password" placeholder=" ">
<div class="border"></div>
</label>
<button type="submit">注 册</button>
</section>
<footer>
<button type="button" class="registerBtn">返回</button>
</footer>
</form>
</div>
</div>
<script src="https://p.erlangyun.com/jQuery/jQuery1.7.2.js"></script>
<script src="js/script.js"></script>
</body>
</html>