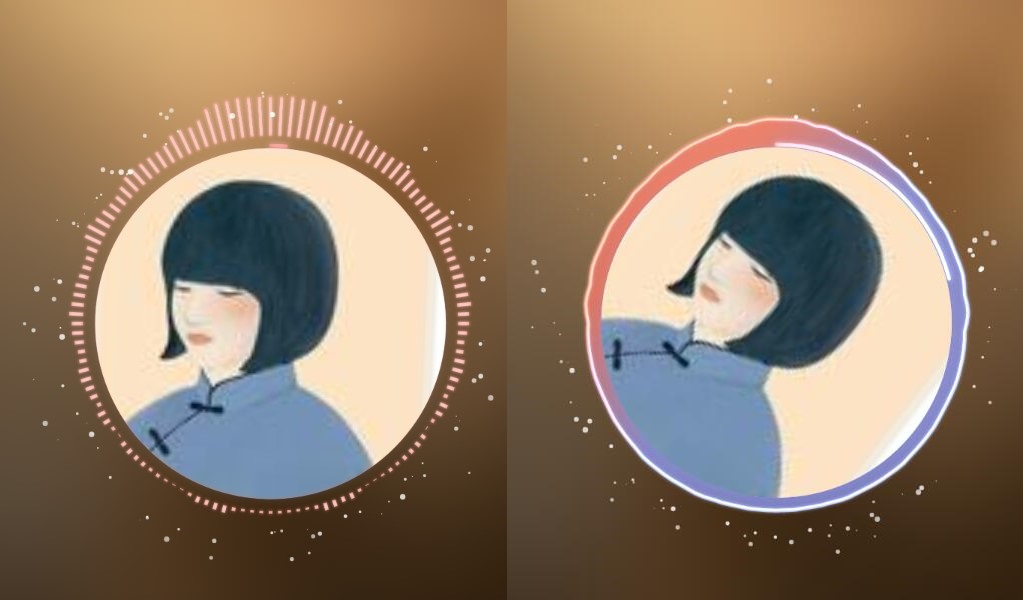
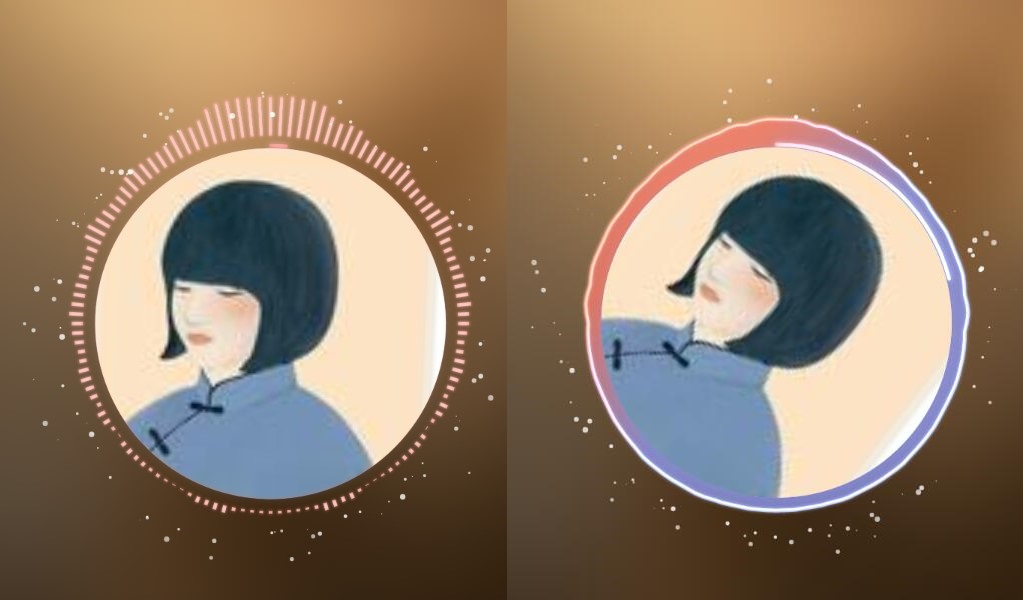
使用方法 模块式引入
# 使用npm安装此模块,以下是原始仓库版本,fork增强版(圆圈效果)的请安装 npm i vudio --save 或者 yarn add vudio
npm i vudio.js --save
# 或者使用yarn安装此模块
yarn add vudio.js
import Vudio from 'vudio.js'
标签式引入
<script src="https://unpkg.com/vudio@2.0.5/umd/vudio.js"></script>
实例化Vudio
var vudio = new Vudio(HTMLAudioElement | MediaStream, HTMLCanvasElement, [option]);
vudio.dance();
示例
<canvas width="256px" height="100px" id="canvas"></canvas>
<audio src="./path/to/audio.mp3" controls id="audio"></audio>
引入Vudio.js
<script src="path/to/vudio.js"></script>
开始搅基
var audioObj = document.querySelector('#audio');
var canvasObj = document.querySelector('#canvas');
var vudio = new Vudio(audioObj, canvasObj, {
effect : 'waveform', // 当前只有'waveform'这一个效果,哈哈哈
accuracy : 128, // 精度,实际表现为波形柱的个数,范围16-16348,必须为2的N次方
width : 256, // canvas宽度,会覆盖canvas标签中定义的宽度
height : 100, // canvas高度,会覆盖canvas标签中定义的高度
waveform : {
maxHeight : 80, // 最大波形高度
minHeight : 1, // 最小波形高度
spacing: 1, // 波形间隔
color : '#f00', // 波形颜色,可以传入数组以生成渐变色
shadowBlur : 0, // 阴影模糊半径
shadowColor : '#f00', // 阴影颜色
fadeSide : true, // 渐隐两端
horizontalAlign : 'center', // 水平对齐方式,left/center/right
verticalAlign: 'middle' // 垂直对齐方式 top/middle/bottom
}
});
// 调用dance方法开始得瑟吧
vudio.dance();
// 也可随时停止得瑟
vudio.pause();
// 中途换个姿势得瑟也是可以的
vudio.setOption({
waveform : {
color : '#06f',
verticalAlign: 'bottom'
}
});